本記事のPDFファイルは、音声読み上げソフト(スクリーンリーダー)による読み上げに対応したつくりになっております。
本ページの下部にある「[無償]PDF表示」からPDFファイルをダウンロードしていただき、是非お試しください。
1.はじめに
デジタル庁は、日本のデジタル社会の実現を推進する目的で、2021年9月1日に設立された組織です。2022年4月現在、約700名の職員が在籍していて、そのうち民間登用の職員が約200名と、他の省庁と比べて民間出身の職員がとても多い組織です。私たちも民間登用の非常勤職員です。
デジタル庁では「誰一人取り残されない、人に優しいデジタル化を。」というミッションと「優しいサービスのつくり手へ。/大胆に革新していく行政へ。」というビジョンを掲げ、国のデジタルサービスの運用と改善を行っています。
私たちアクセシビリティアナリストは、サービスデザインユニットに所属して、日々デジタル庁が運用するデジタルプロダクトのアクセシビリティ改善と向上を行っています。
アクセシビリティアナリストは現在私たちを含めて3名いますが、伊敷ともう1名は全盲です。スクリーンリーダーというパソコンやスマートフォンの画面に表示されている情報や操作内容を合成音声で読み上げるソフトを使って日々業務を行っています。
また、勤務はほとんどテレワークで行っています。日常のテキストコミュニケーションはSlackを使い、ミーティングはTeamsを使ってほぼ過不足のないコミュニケーションが取れている状態で業務ができています。
本稿では、アクセシビリティ向上の際によく直面する問題と、それに対する私たちの1年間の取り組み事例、さらに今後の展望などについてご紹介します。
2.アクセシビリティ改善における現状と課題
現在、私たちアクセシビリティアナリストは、デジタル庁で所管しているウェブサイトとウェブサービス、およびスマホアプリのアクセシビリティ改善を行っています。
情報アクセシビリティの中でもウェブアクセシビリティと呼ばれる、インターネットの各種技術やガイドラインを使ったアクセシビリティに特化しているのが大きな特徴です。
ウェブアクセシビリティは、多くの利用者や利用状況で情報の取得や操作ができる度合いを示すものです。これはHTMLなどの記述言語が元々持っている、利用者が多様な使い方ができる特徴を活かすことで実現できます。
この「多様な使い方」を実現するために、例えば画面が見えなかったり音声が聞こえなかったりマウスやキーボードでの操作が難しかったりする利用者は支援技術というソフトウェアやハードウェアを用いてウェブサービスやアプリを使用します。
支援技術には、画面に表示される情報を合成音声で伝えるスクリーンリーダーや、文字を拡大したり色を強調したりする機能、ウェブサイトを含めたパソコンやスマートフォンの操作を1〜2個の少ないボタンで操作するスイッチなどがあります。
スクリーンリーダーは画面が見えない場合、文字や色の変更は画面が見えづらい場合、スイッチはマウスやキーボードの操作が難しい場合に用いられます。
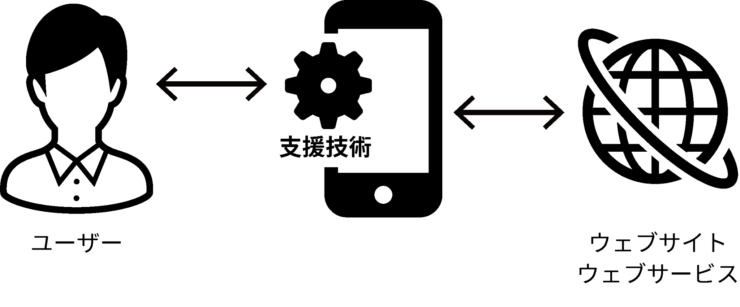
そして、ウェブアクセシビリティは、それら支援技術を使ってウェブサイトやウェブサービスを操作して情報を取得したり入力したりする時に、支援技術を使わない時と変わらない手間と時間で実現することを目標としています(図1)。
図1 ユーザー、支援技術、ウェブサイト・ウェブサービスの関係

(出典)著者作成
そのために、さまざまな支援技術に対して、適切に情報が伝わるようにUI(ユーザーインターフェイス)とコンテンツの設計を行い、支援技術が汎用的に使っている規格を使った実装をします。
具体的には、テキストに「見出し」「リスト」「パラグラフ」など、テキストにHTMLのタグで意味を追加することや、画像や動画などのテキスト以外で表現されているコンテンツに代替テキストやキャプションでテキストを追加することを行います。
それらの方法は、インターネットの各種技術仕様を策定しているW3Cが勧告している規格とガイドラインを使います。ウェブアクセシビリティではWCAG(Web Content Accessibility Guidelines)というガイドラインと、WAI-ARIA(Web Accessibility Initiative Accessible Rich Internet Application)という技術仕様を使うことが多いです。
このように、ウェブアクセシビリティを高めるためにはウェブサイトやウェブサービスが適切に支援技術に情報を伝えたり受け取ったりするところまでを境界としています。
しかし、支援技術という概念が独特のため、情報提供者と利用者それぞれで課題があります。
情報提供者は、ウェブサイトやウェブサービスのアクセシビリティ担保をどこまで行えばよいのか分からず、支援技術に情報を伝えることよりも前に文字サイズの変更機能や読み上げ機能の実装を優先してしまい、支援技術を使ったサイトの閲覧ができなくなったりしづらくなったりしてしまうということが起きています。
利用者は、支援技術の存在を知らないと、ウェブサイトやウェブサービスもそうですが、それより手前のパソコンやスマホの操作に手間と時間がかかったりできなかったりすることで、デジタルプロダクトを敬遠することが起きています。これは、障害者手帳を持つほどではないが何らかの障害を持っている人や、高齢者において散見されます。
また、先に挙げたガイドラインのWCAGは、多くの障害や状態とその対応方法を網羅した優れたガイドラインですが、ガイドライン以外の多くの付属ドキュメントを読んで理解しないと使えないため、正しく運用されていないことがあります。
とくに、WCAGの1バージョンであるWCAG2.0には、一致規格であるJIS規格のJIS X 8341-3:2016があって、こちらを用いてアクセシビリティの試験や改善を行う場合に正しく運用されないことが起きがちです。なぜならば、JISの規格票からは規格票以外の関連ドキュメントを読んで理解しないと試験ができないということが読み取りづらいためです。独自の解釈をして不十分なアクセシビリティの試験や改善を行っている場合が散見されます。
以上を要約すると以下のようになります。
1.支援技術という概念が独特なため、情報提供者と利用者双方で課題が起きている
1.1 情報提供者は、必要な対応をしないで余計な対応をしてしまう場合がある
1.2 利用者は自分に最適な支援技術を知らずに利便性を享受できていない場合がある
2.ガイドラインが複雑なため、間違った運用や不十分な運用が行われる場合がある
2.1 とくにJISを使う場合に起きやすい
今回はこの中で、「支援技術の情報提供者側に対する取り組み」と、「ガイドラインを適正に運用した取り組み」を紹介します。
3.事例:デジタル庁ウェブサイト、マイナポータルアプリ
デジタル庁ウェブサイト
デジタル庁のウェブサイト(digital.go.jp)は、デジタル庁が情報発信に使っているウェブサイトです。日々更新をしていて、2022年10月現在は600ページを超えるページで構成されています。
2021年7月のデジタル庁設立準備の時には、準備期間が短かったこともあってノーコードツールを使ってサイトを構築しましたが、その後、ヘッドレスCMS(コンテンツ・マネジメント・システム)を使ったシステムで2022年3月に再構築しました。その際に、ウェブアクセシビリティの試験と改善を行いました。
従来、公的機関のアクセシビリティの試験と改善は、開発を受託した開発会社で行うことがほとんどです。しかし、デジタル庁のウェブサイトの開発とデザインにおいて、JIS X 8341-3:2016に基づいたウェブアクセシビリティの試験をできる職員が庁内にいたことと、案件を受託した開発会社が別の案件で外部のウェブアクセシビリティの専門家と協力して試験と改善を行った経験があったことから、試験と改善を庁内で行うことにしました。
また、ウェブアクセシビリティの試験は開発の最終段階で行われることが多いですが、その場合、作業の手戻りが大きくなって開発工数が必要以上に増えてしまったり、場合によっては改修ができなくなったりしてしまうこともあります。
そのため、デジタル庁のウェブサイトでは、開発の途中段階で複数回試験を行い、手戻りを減らした効率的な開発作業ができるようにしました。
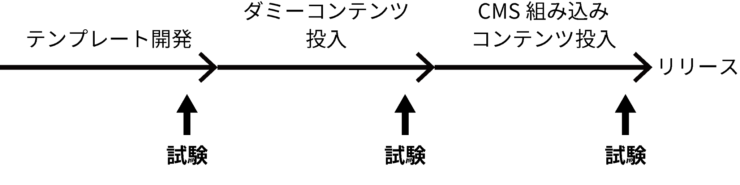
具体的には、CMSに組み込む前のHTML・CSS・JavaScriptで作成されたページテンプレートができた時、そのテンプレートにダミーコンテンツを入れた時、最終的にCMSにテンプレートを組み込んだ時の3回試験を行いました(図2)。
図2 開発の流れとアクセシビリティ試験のタイミング

(出典)著者作成
テンプレートは「トップページ」「政策ページ」「お知らせページ」など、コンテンツに応じて20数個にパターン化されてデザインされたページです。それらのページを、アクセシビリティアナリスト3名で網羅的に試験を行って、改善しました。
その後、ダミーコンテンツを入れたテンプレートを試験することで、コンテンツが入らないと見つけられなかった課題を改善しました。
最後にCMSに組み込んで最終的な確認を行うことで、組み込み時にテンプレートから変更した箇所の確認と改善や、CMS上で動作しないと分からない課題を改善しました。
最初のテンプレートの試験で、全体の7割から8割程度の課題を見つけて改善することができたため、開発作業の手戻りを少なく進めることができました。また、深刻な課題をリリース前にすべて解消してリリースすることができました。
さらに、システムを再構築した後運用しているウェブサイトで、JIS X 8341-3:2016に則った試験を行い、基準に対しての達成度を改めて確認しました。
システムやページデザインの問題はほとんど見つかりませんでしたが、コンテンツを追加する中でいくつか課題が見つかったため、その修正と運用ルールの見直しを行うことで、より万全に近い形でアクセシビリティを保つようにしました。
マイナポータル機能追加
マイナポータルは、行政の手続きや通知をオンラインで受け取ることのできるポータルサイトとスマホアプリです。マイナンバーカードを使って個人認証を行うことで高いセキュリティを保ちながらサービスを受けられることに加えて、e-Taxやねんきんネットなど他のサービスと連携することで、マイナポータルに行政サービスを集約できます。
マイナポータルは、リリース当初から受託会社で高いレベルのアクセシビリティの試験と改善を行っていましたが、今年3月に、公金受取口座を登録する機能追加を行った時に、受託会社のテストに加えて庁内でもスクリーンリーダーによるユーザーテストを行いました。
テストでどのページからどのように機能を操作するかを設計したテストシナリオは受託会社が作成したシナリオを使い、開発環境でテストを行いました。
テストを行う中で、シナリオ通りに操作することが難しい箇所や操作ができなくなって先に進めなくなる箇所があったため、問題の状況を受託会社に数回フィードバックして、無事問題を解消した状態で機能をリリースすることができました。
テストを行う中で操作が難しかった箇所として特徴的だったのは、マイナンバーカードを読み取る操作が挙げられます。パスワード入力による認証や、メールアドレスなどの多要素認証と異なり、物理的なカードの情報をカードリーダーで読み取って個人認証を行うため、マイナンバーカードとカードリーダーの位置関係を的確に利用者に伝えることが難しいという課題と、カードを読み取っている時の挙動をどのように利用者に伝えるかが難しいという課題が見つかりました。
とくに、カード情報を読み取っている挙動は時間にすると数秒ですが、その間にスマホであればアプリとブラウザを行き来する処理が行われるため、スクリーンリーダーはその間何もユーザーに挙動を伝えられない状態になっています。
そのため、一度利用してそのような挙動が起きることが分かるとそれほど心配はしませんが、はじめて使う時はカードの読み取りが成功しているか失敗しているか分からないストレスの高い状態になっています。
これは、今回の機能追加では改善できなかった問題ですが、今後改善する必要がある問題です。
また、今回のユーザーテストではいくつか問題が見つかりましたが、これは、規格に沿ったウェブアクセシビリティのテストはページ単位で行うため、複数のページを通した操作で起きる問題が見つかりにくいというテスト方法による問題もあります。デジタル庁では規格に沿ったテストも複数のページを通したテストもできますが、後者のテストは行っている人もできる人も少ないと思われるため、一般化した上でより多くの人ができるようにすることも役割の一つと考えています。
4.将来の展望
私たちは「誰一人取り残されない、人に優しいデジタル化を。」というミッションを掲げて業務にあたっていて、それを少しでも前進させるために、デジタル庁が所管するデジタルプロダクトのアクセシビリティを向上させることを行っています。
職員になって業務に関わる前は「国の事業なのだからプロダクトのアクセシビリティは担保できていて当たり前だろう」くらいに考えていましたが、実態は民間企業のように「アクセシビリティ」という言葉に馴染みの薄い方も多く、プロダクトの開発作業が後半になってから「アクセシビリティを対応しないといけない。どうしたらよいだろう」という問い合わせを受けることもあります。
そのような状況でも最終的には一定水準のアクセシビリティを満たした状態にしてしまうのは行政官の方々と受託された企業の方々が優秀かつ粘り強い仕事をされるからです。そこには日本のソフトウェア開発の底力を感じます。
しかし、非常事態のような仕事が起き続けるのは健全ではありませんので、まずはそこを改善したいと考えています。要件定義でアクセシビリティの基準を定め、開発スケジュールに試験と改善のスケジュールを担保し、必要に応じて我々アクセシビリティアナリストも試験をして網羅的にアクセシビリティが担保されているかを確認して必要十分な状態にすることを目指しています。
そのために、庁内でアクセシビリティの啓発活動を行うとともに開発プロセスにアクセシビリティの要件を盛り込み、少しずつですが改善を進めているところです。
また、デジタル庁ではデジタルプロダクトのUIを設計する時に必要となるUIのパーツ・レイアウト・ガイドラインなどが包括された「デザインシステム」を用いてプロダクト開発を行うことを進めています。UIレベルのアクセシビリティはデザインシステムで担保できるよう調整を行っています。
加えて、デジタルプロダクトのアクセシビリティだけを高めていっても、それを使うための支援技術、具体的には音声読み上げ機能・文字サイズ変更機能・画面の色の変更機能などを知らなかったり十分に使えなかったりする人も多いことも分かってきたので、支援技術をより多くの人に周知し、使えるようにする活動も行っていきます。
それらの活動を通じて、将来的には行政サービスにおけるデジタルプロダクトはアクセシブルであることが当たり前の状態まで持っていきたいと考えています。
実際には、進行しているプロジェクトが多い一方、アクセシビリティ改善に関われる人材が少ないため、徐々に少しずつ改善していくことになりますが、歩みを止めることなく着実に改善ができればと考えています。